This is my first post in 2021 \o

I'm very exited and anxious for this year, buuuuuut but let's get straight to the point, the content!
Today I'm going to show you examples of images about flexbox, for you better understand flexbox concepts!
What's are we going to learn today?
- Architecture
- flex-direction
- justify-content
- align-content
- align-items
- align-self
- flex - grow | shrink | wrap
flex:It is an abbreviation for flex-grow, flex-shrink and flex-basis combined, you will learn more about them by reading this article😉
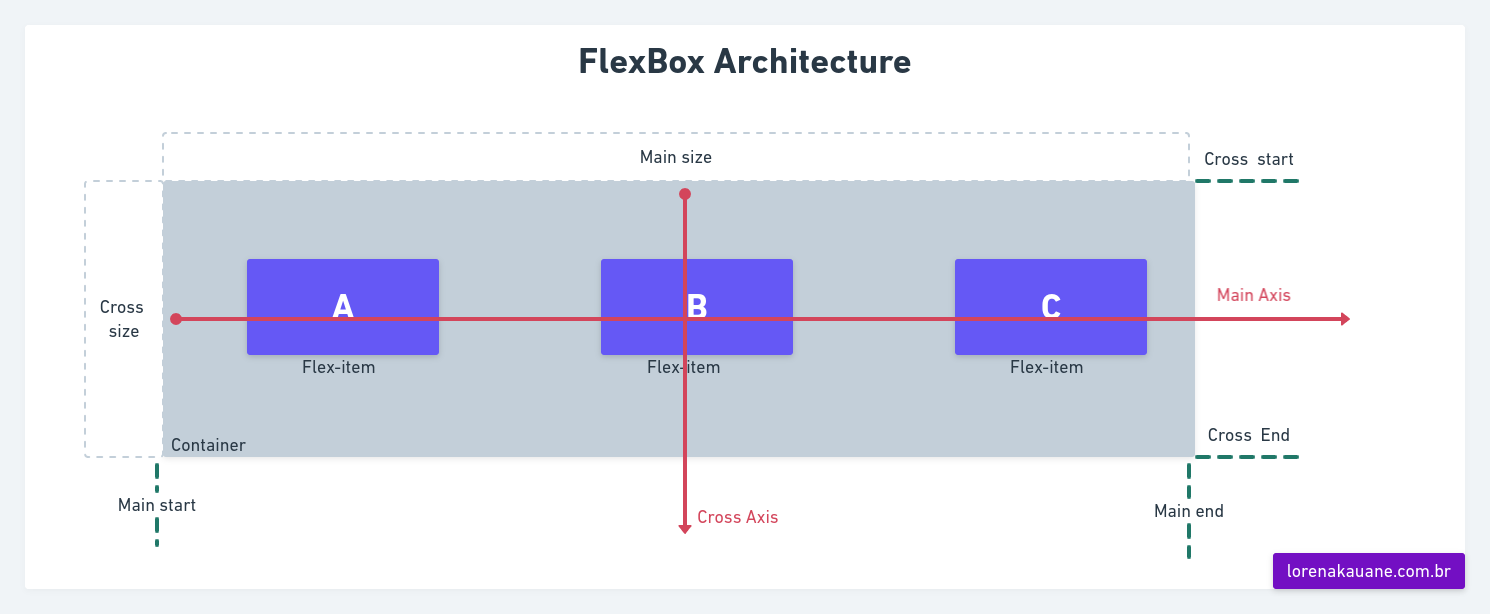
Architecture

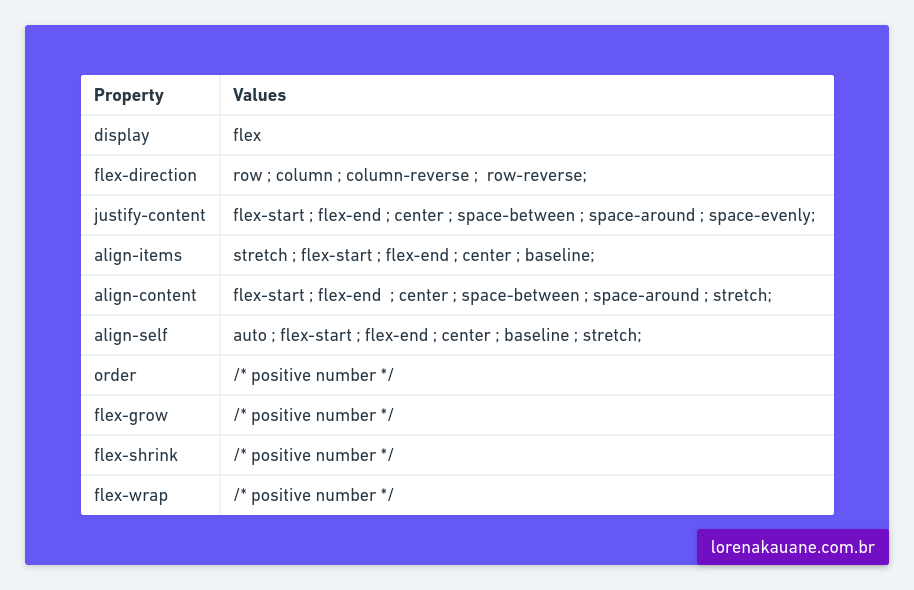
Property

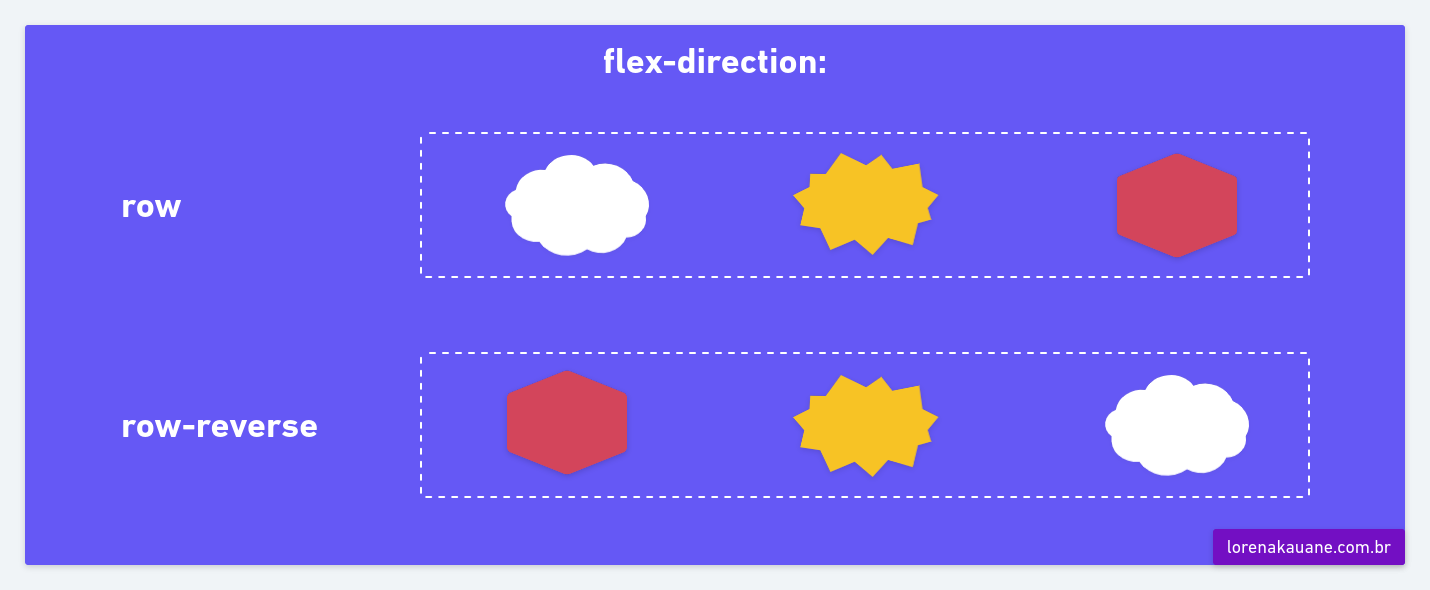
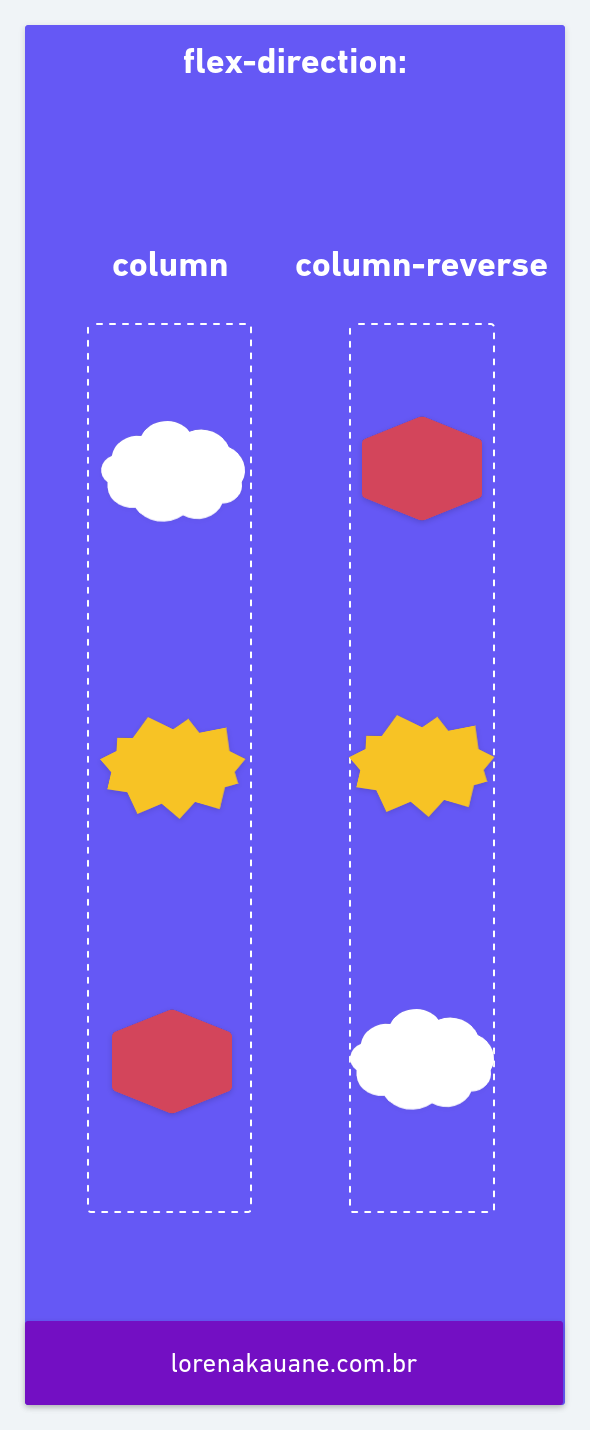
flex-direction
The direction about flex-items are distribuind inside flex-container


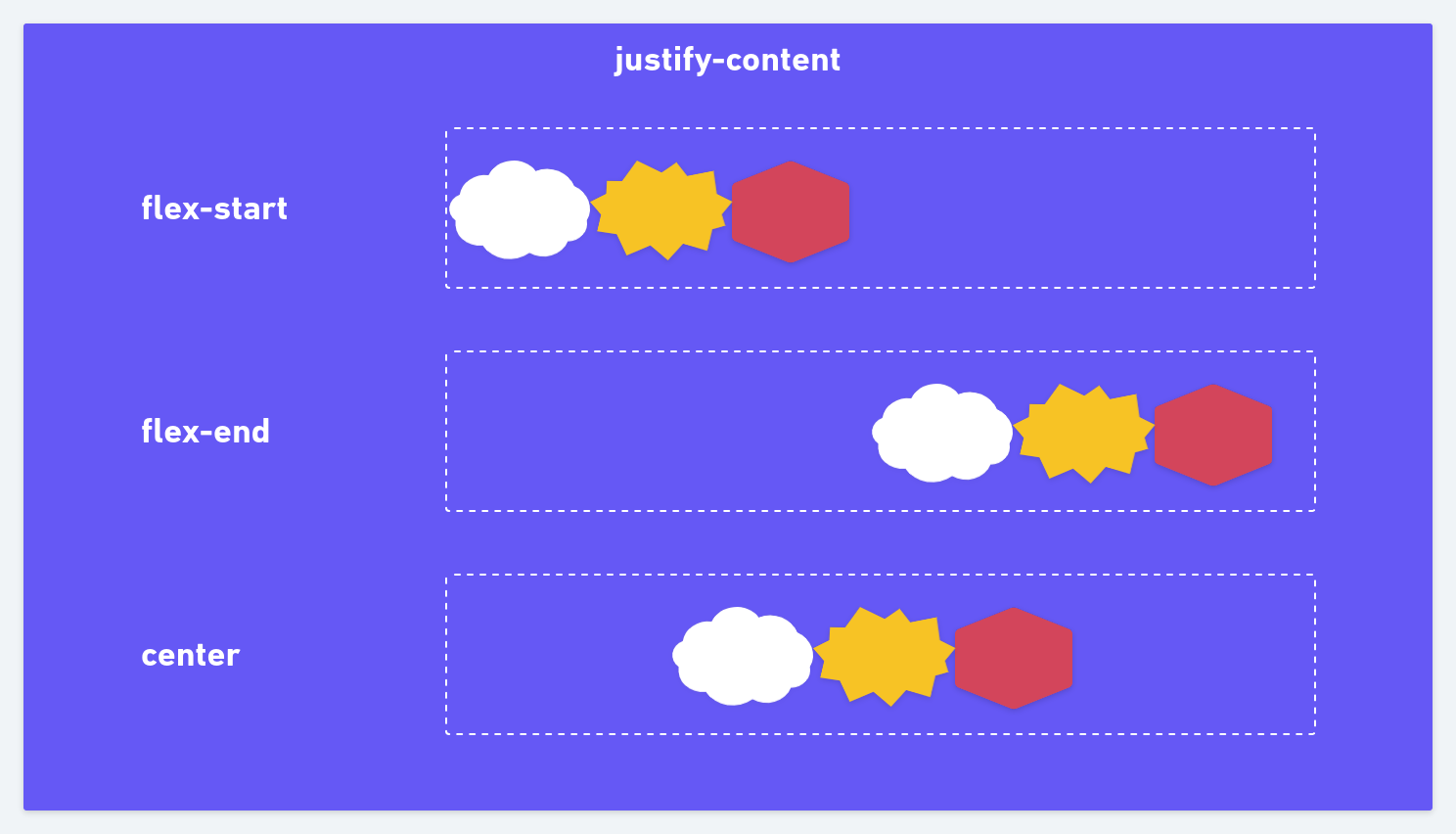
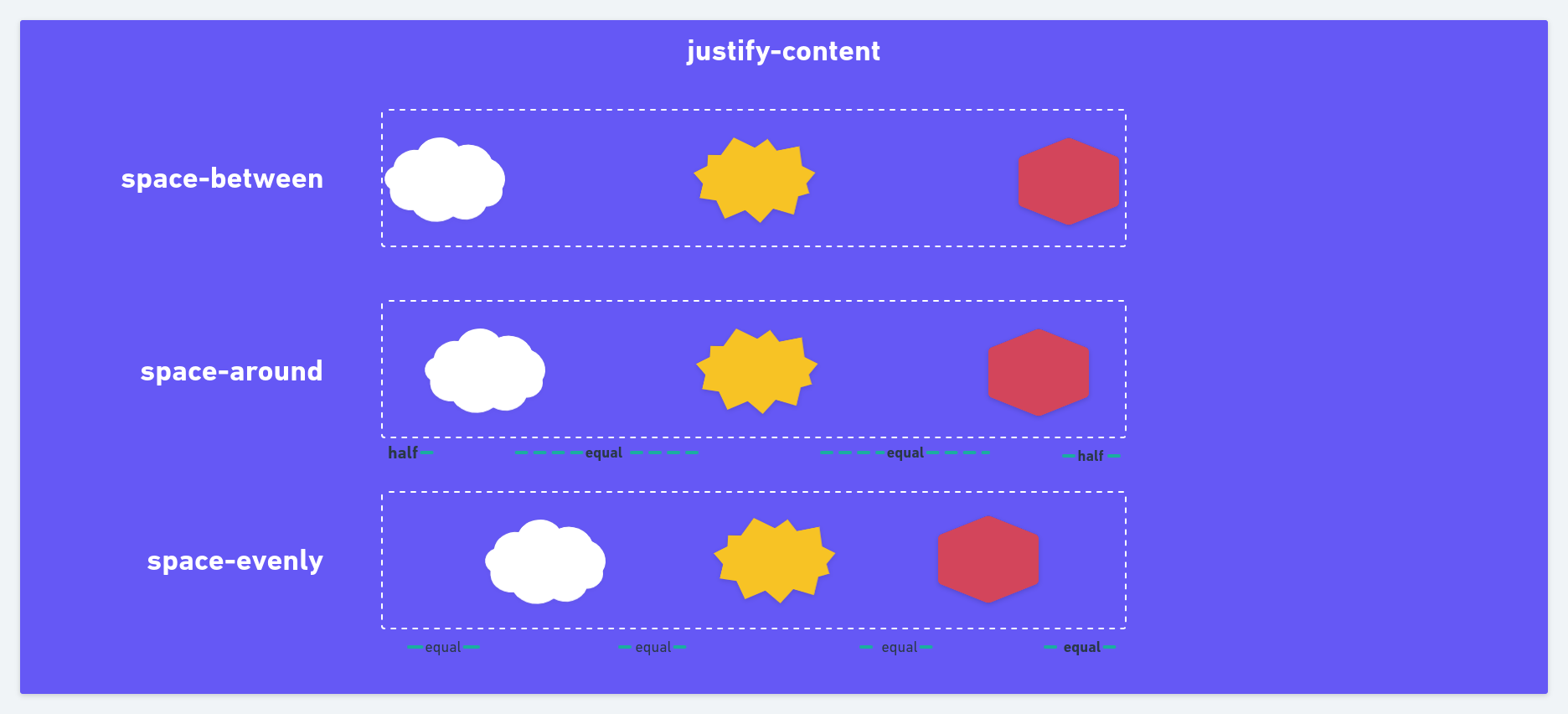
justify-content
This property organizes the flex-items along the main axis inside a container.


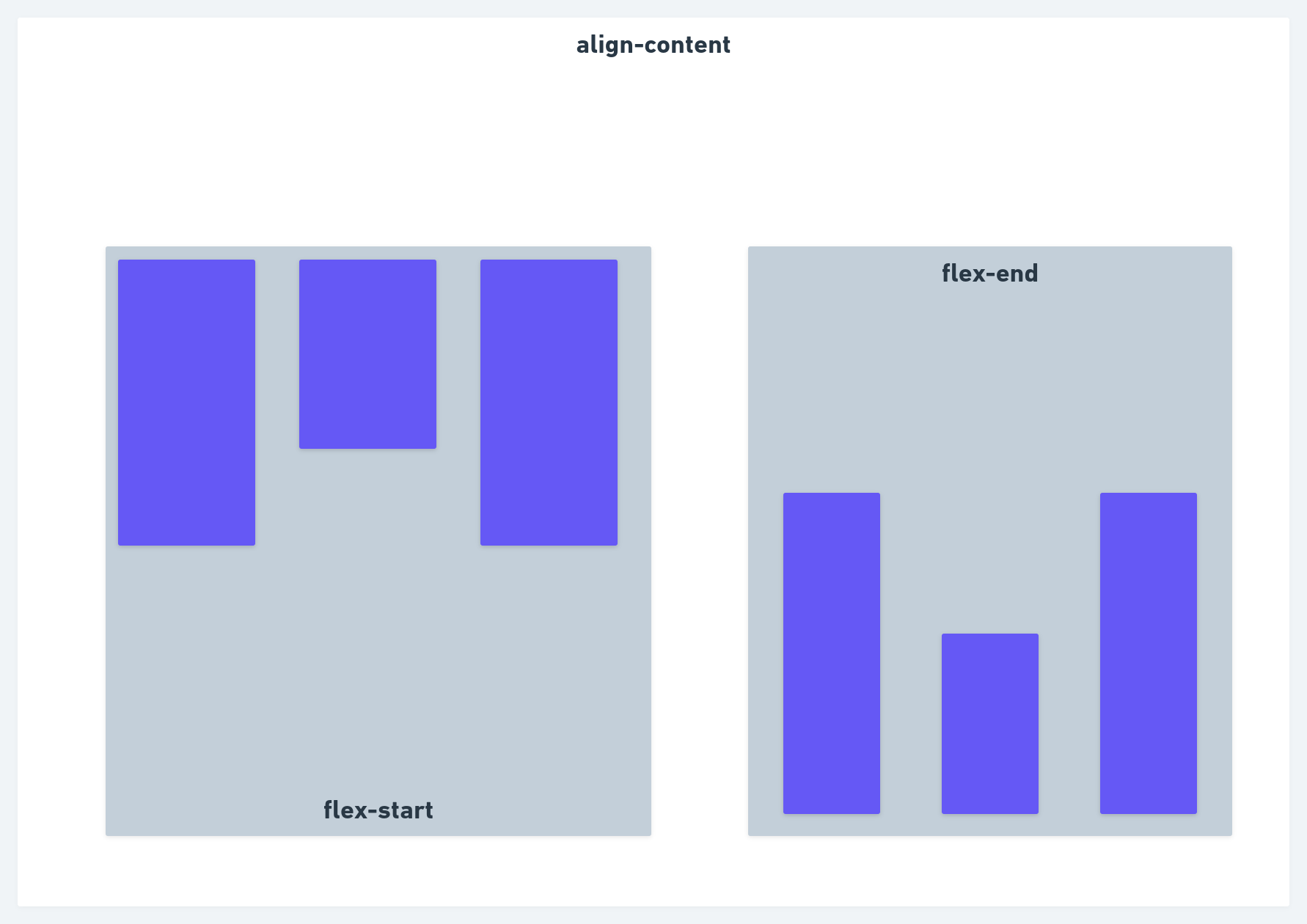
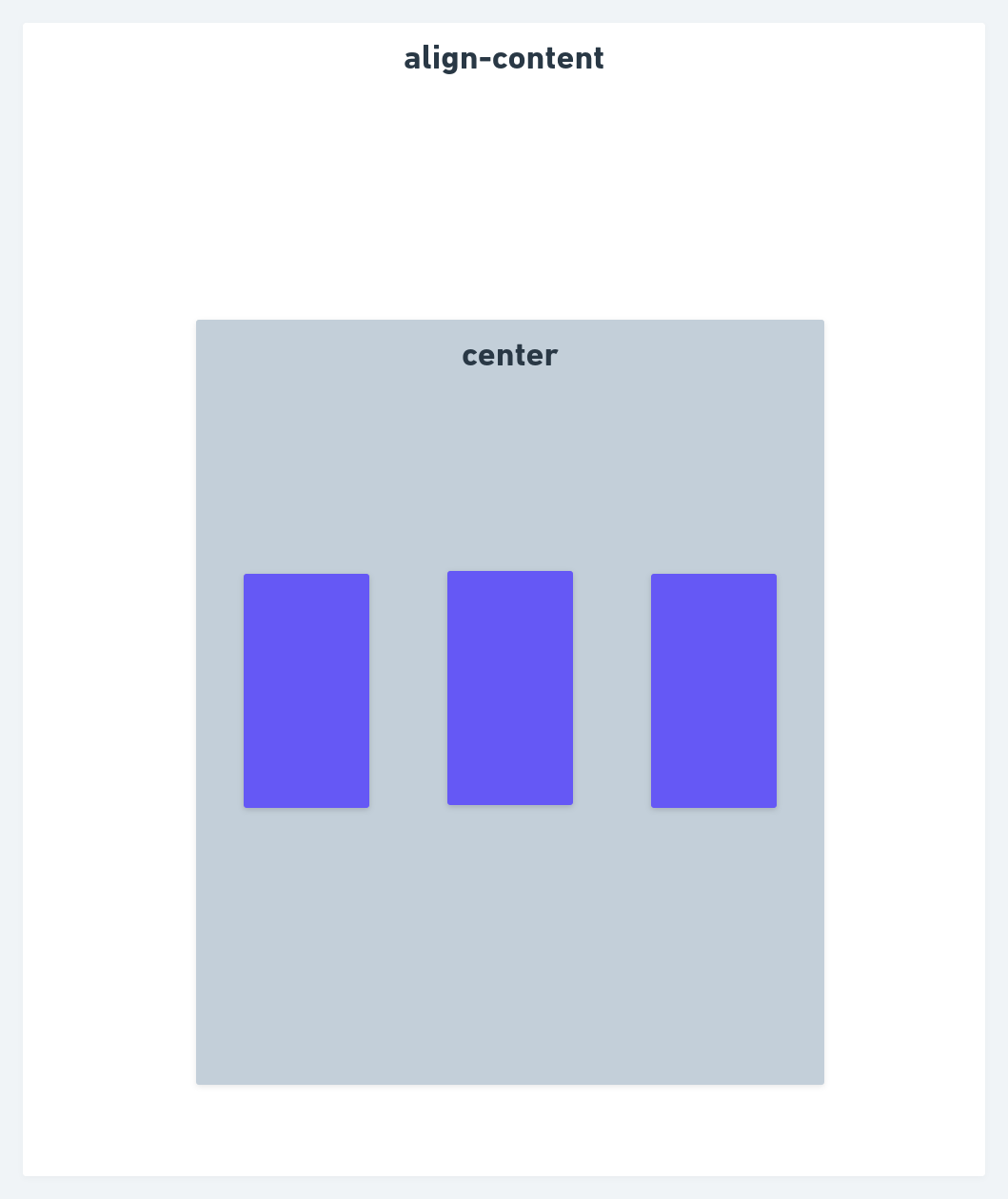
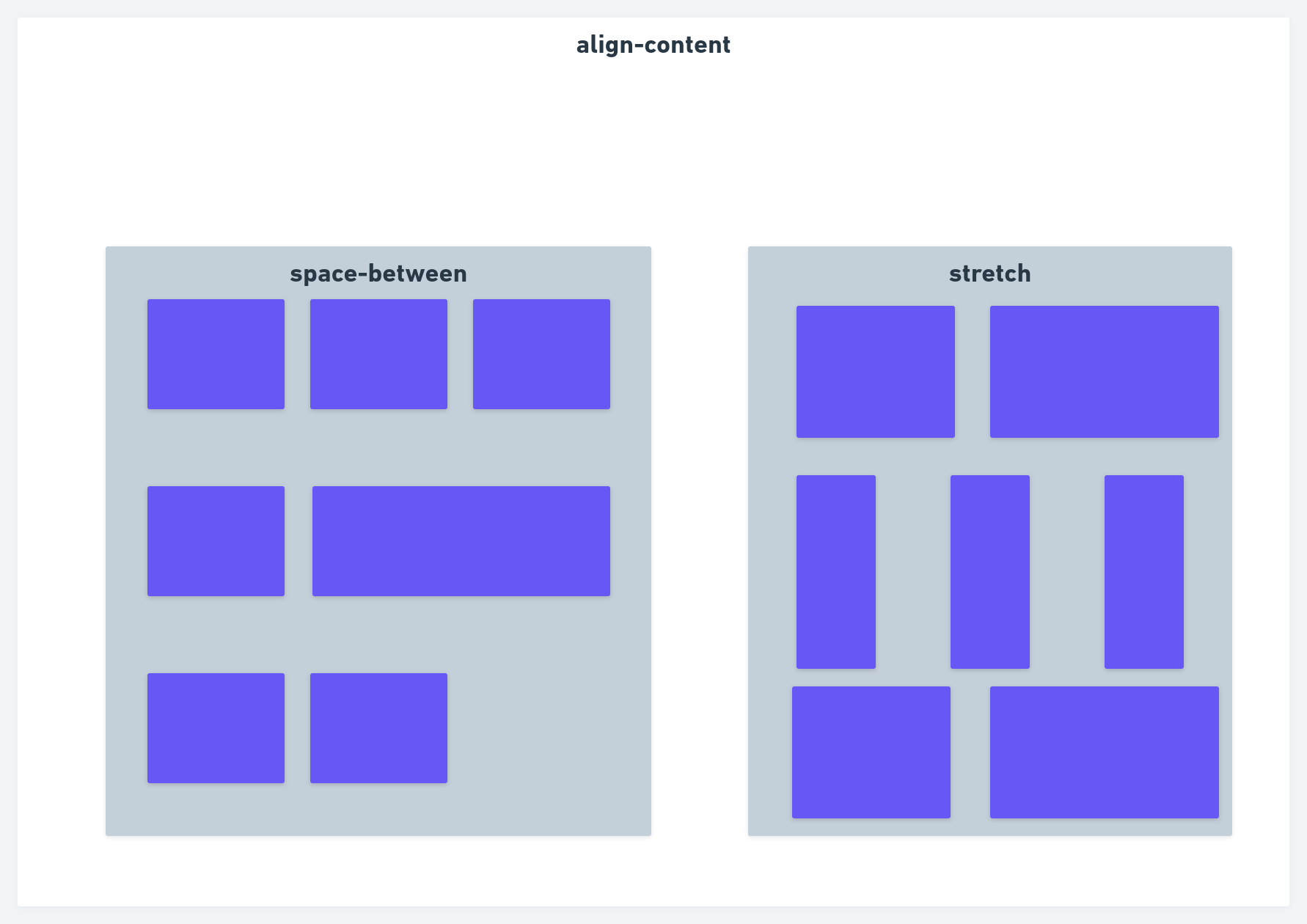
align-content
It's organize flex-items along the cross axis inside the flex container, very similiar to justify-content



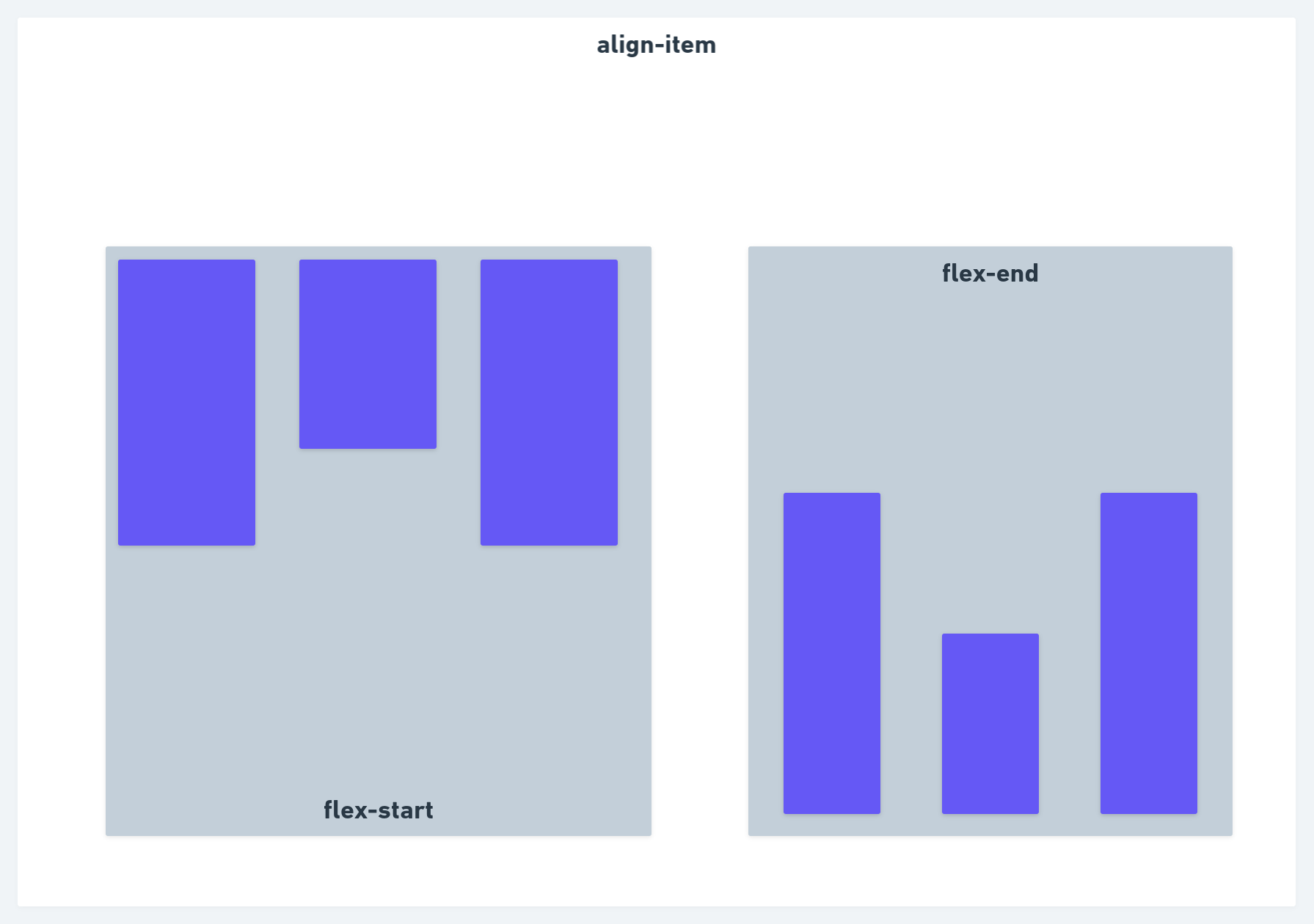
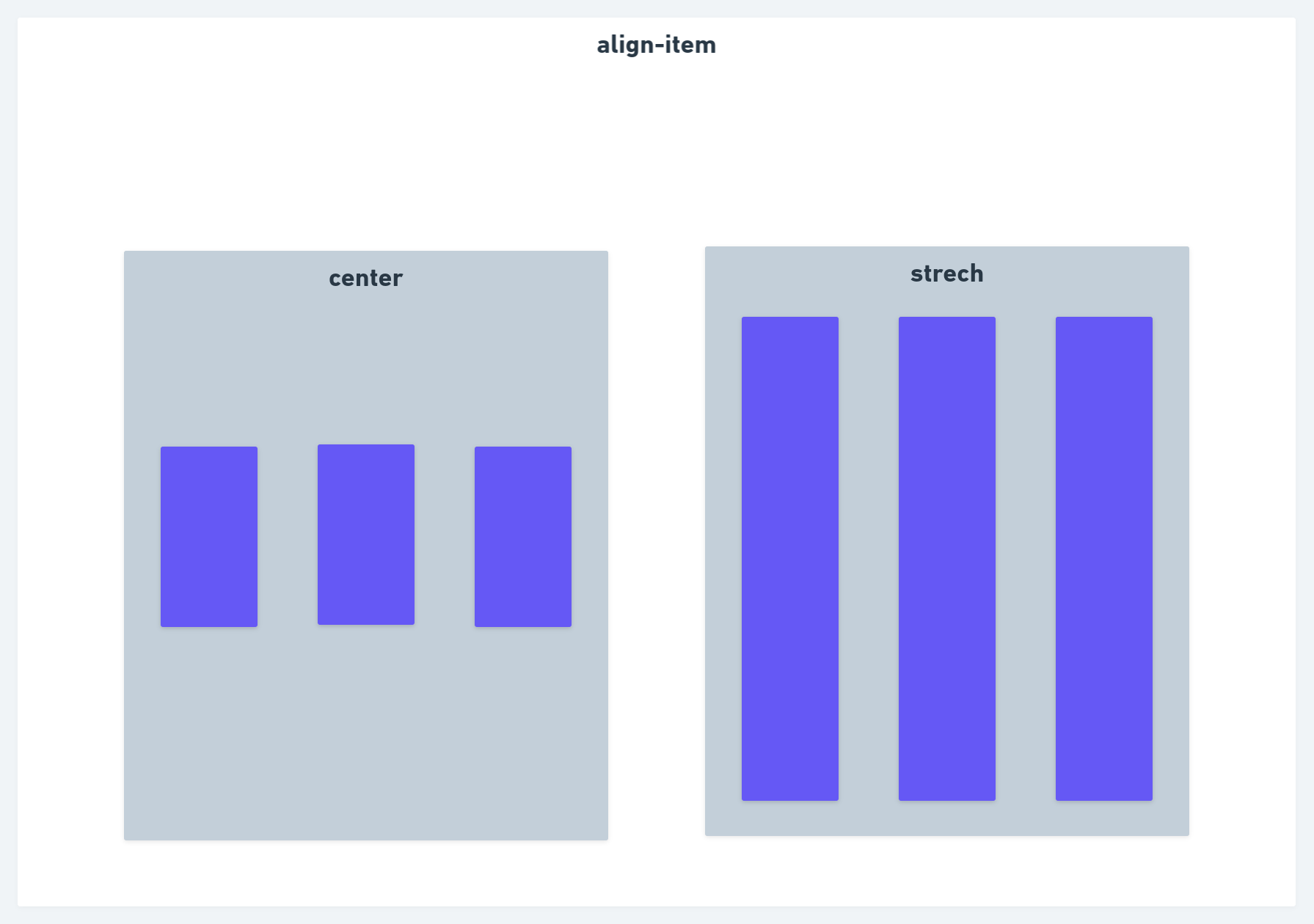
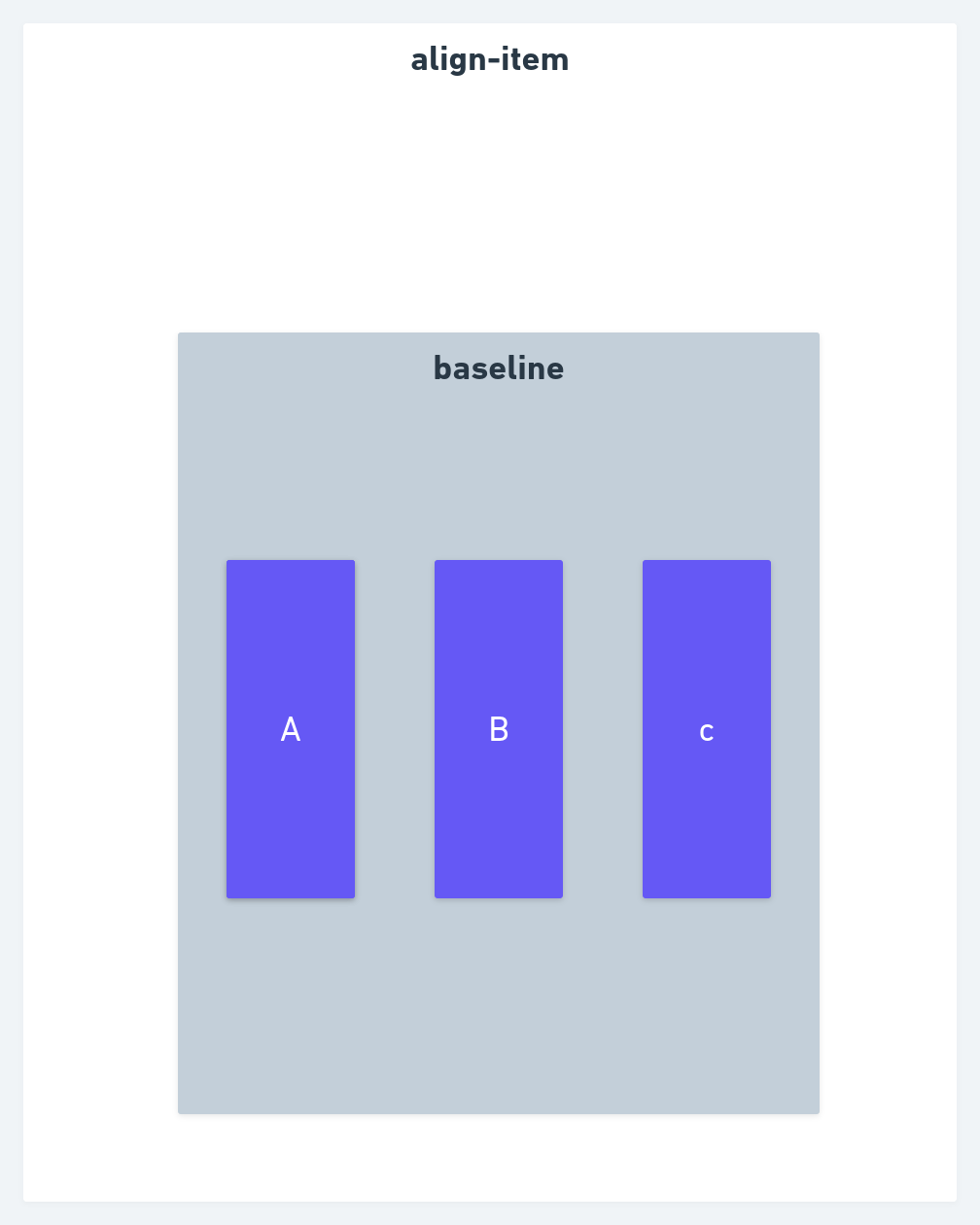
align-items
Distribuites flex-items along the cross axis



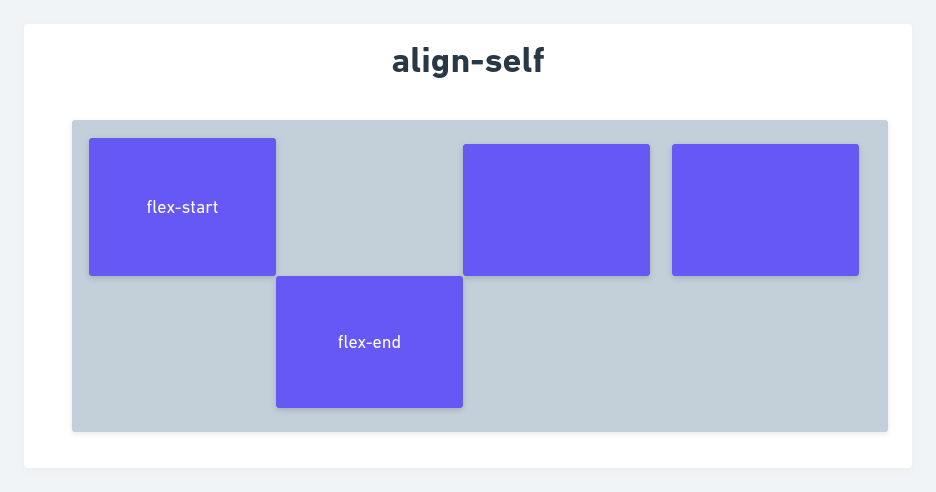
align-self

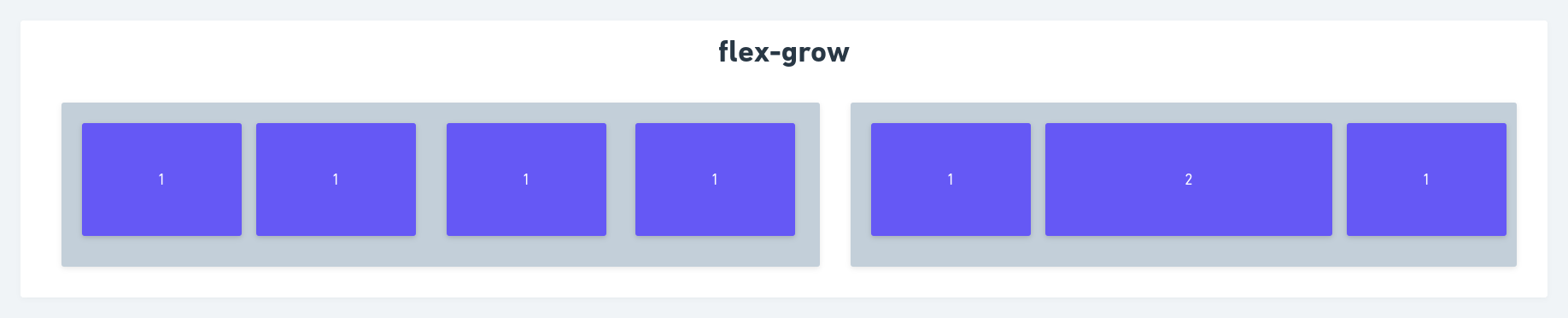
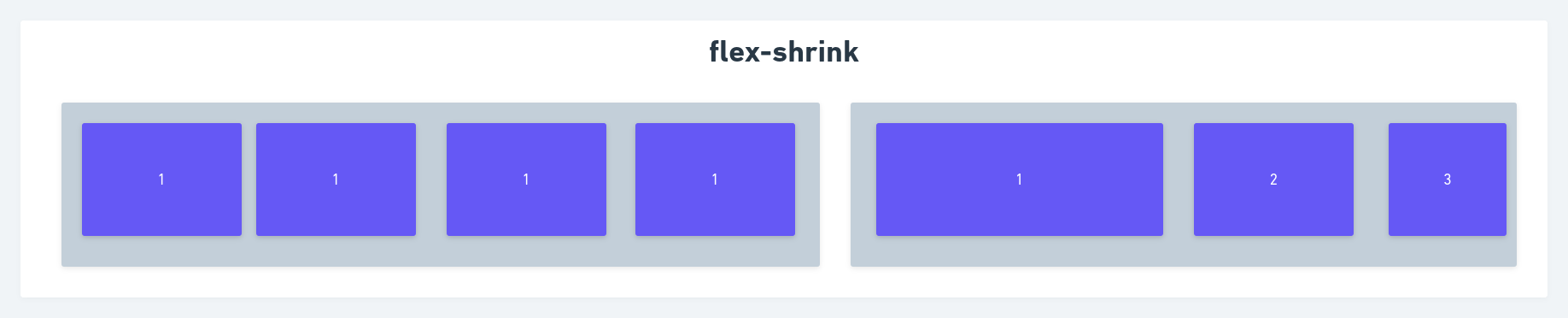
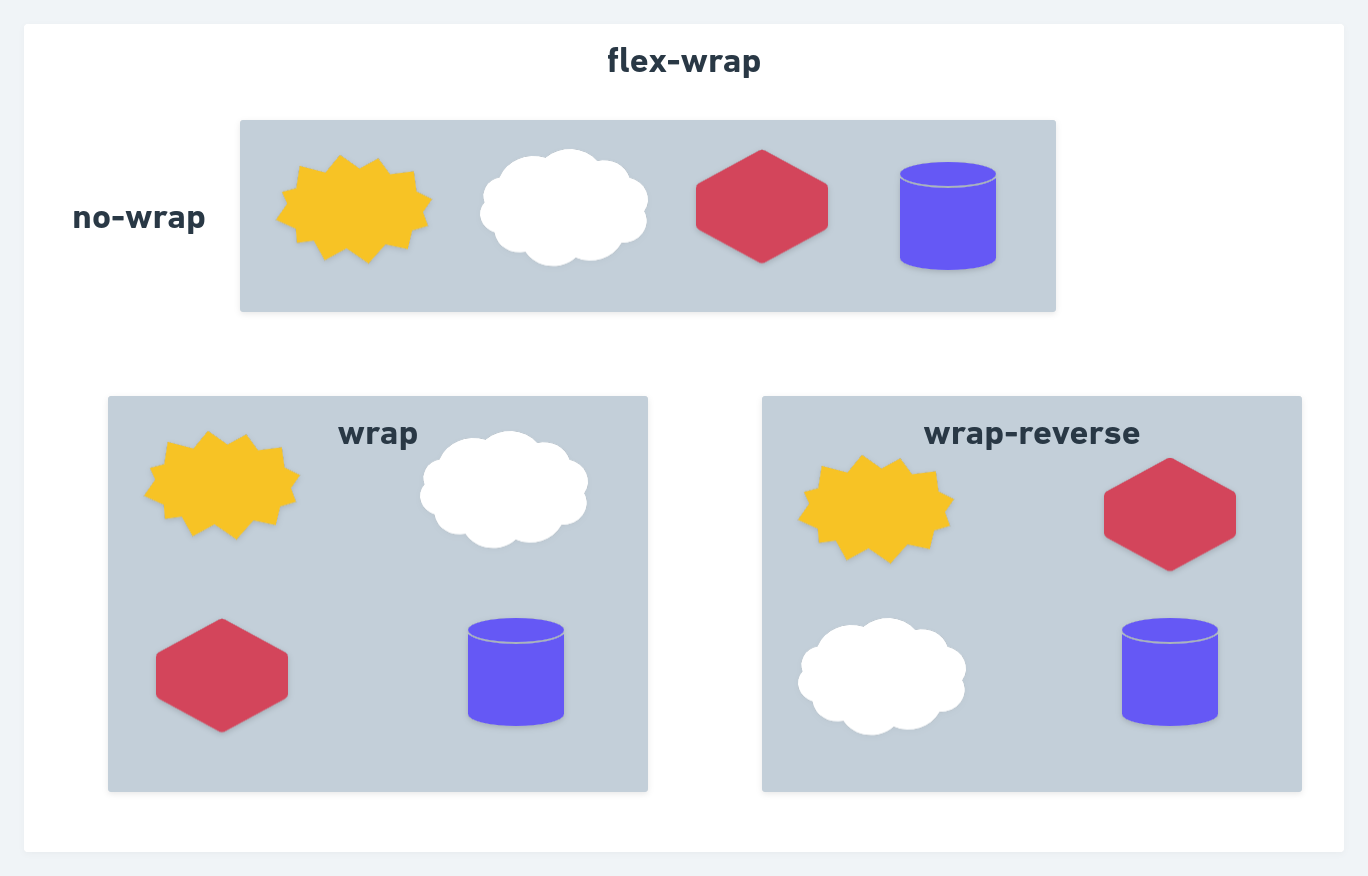
flex - grow | shrink | wrap
- flex-grow: Increases the size of a flex-item based on the width of the flex-container.
- flex-shrink : The ability of a flex item to shrink based on the width of the flex-container.
- flex-wrap : Flex-item amount you want in a row.



Conclusion
And so, I hope I contributed to your learning in some way, the focus here was not technical, but to understand the concept that is also important.
Suggestions and criticisms are highly appreciated.
Bye, bye.